
AFFINGER6 をカスタマイズするのが楽しくて JET も勢いで購入したらサイトが大変重くなったよどうしよう!!
そんなときはアップロードしている画像の圧縮を試してみよう。
サイズが大きい PNG を使っている場合に効果がでるよ
問題は使用している高画質 PNG 画像
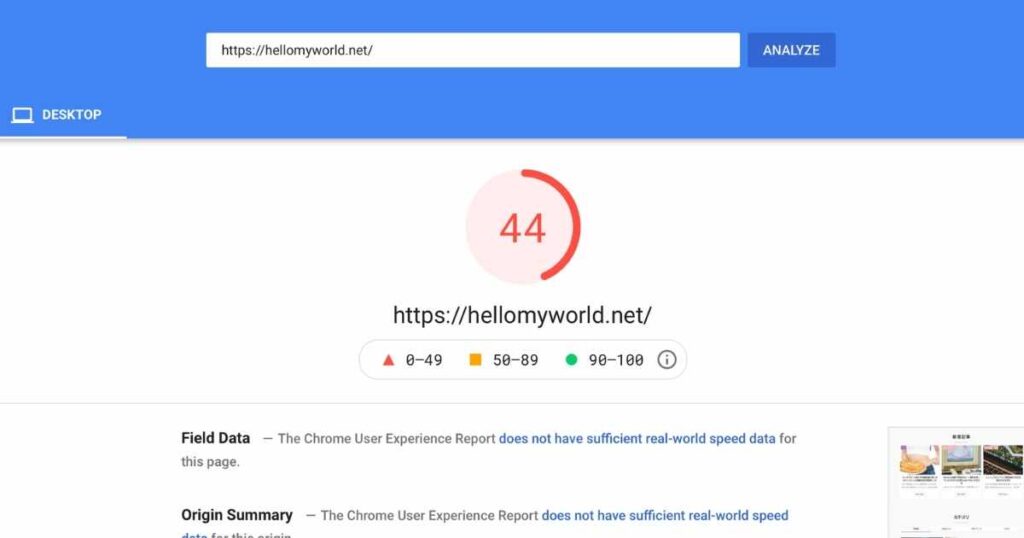
ページの読み込みスピードを調べてみると、なんとレッドゾーンの44・・・
-
-
PageSpeed Insights
developers.google.com
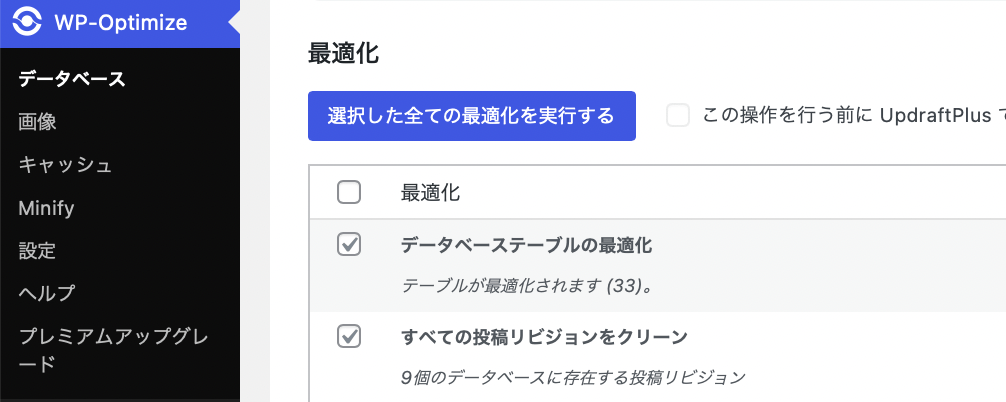
WP-Optimize 無料プラグイン
WP-Optimize プラグインを使ってアップロード済みの画像をすべてまとめて一括圧縮してみよう。

無料と有料バージョンがあるけど、画像の圧縮は無料バージョンでも使用可能。
圧縮機能以外にもオプションはたくさんあるので、どんな状況でも何かしらの面で効果はあると思う。
例えばデータベーステーブルの最適化といったオプションもある。

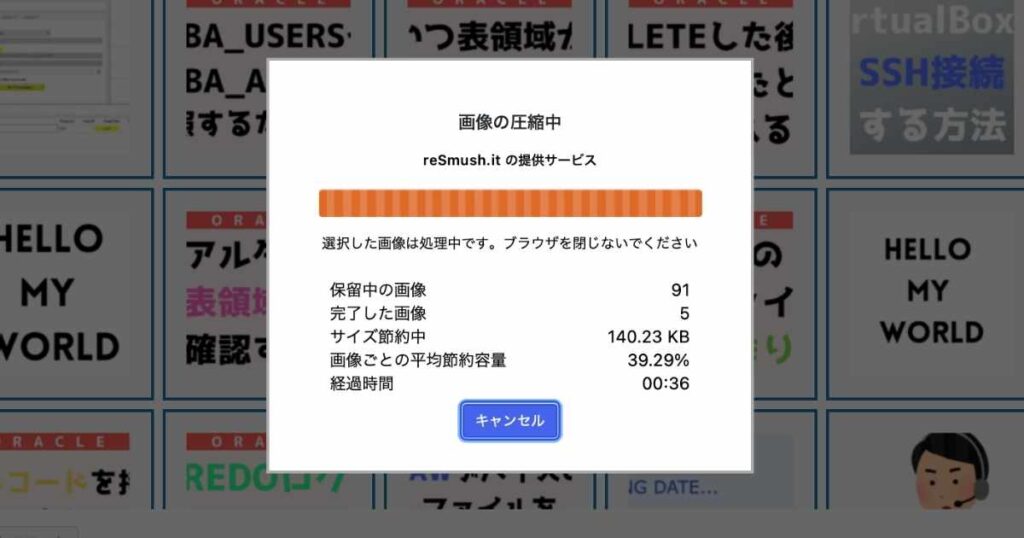
アップロード済み画像を圧縮
処理中のイメージはこんな感じ。

画像数が多いと時間がかかりセッションが切れてしまうことがあるので、処理が進まなくなったら再読み込みをしてやり直そう
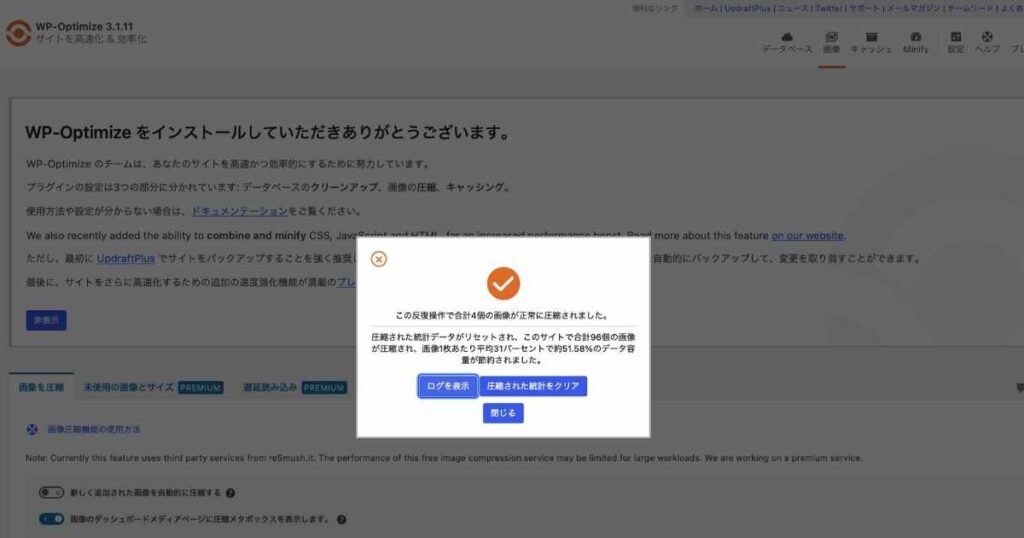
以下のようなメッセージがでたら圧縮が完了!

60-70% の圧縮ができた
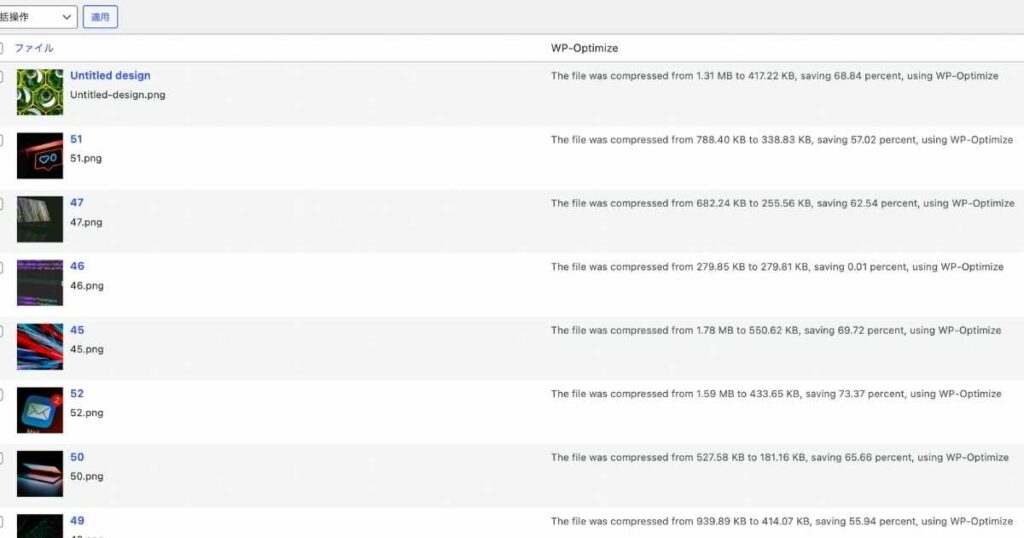
それぞれの画像がどれだけ圧縮ができたかという記録はメディア一覧から確認することが可能。

ページスピードインサイトの結果は?
ページスピードインサイトのスコアはどうなったかというと・・・

29ポイントアップしてレッドゾーンを抜けられた!
グリーンゾーンに達することはできなかったが、サイト読み込みが早くなったと体感することができた